列表
-
前端
HTML5 支持内联 SVG。什么是SVG? (推荐学习:html教程)SVG 指可伸缩矢量图形 (Scalable Vector Graphics)SVG 用于定义用于网络的基于矢量的图形SVG 使用 XML 格式定义图形SVG 图像
-
前端
HTML(Hyper Text Markup Language)即超文本标记语言。HTML5指的是超文本标记语言第五次重大修改。目前,HTML5 中包含一些有趣的新特性,如用于绘画的 canvas 元素、对本地离线存储的更好的支持、用于媒介
-
前端
html5动画主要服务对象还是给予web的应用,并不会对全部app开发造成威胁,这样有利于不同类型应用使用不同的开发方式,灵活性更强。利用HTML5开发移动应用的优点主要有以下几点: 1、离线缓存为HTML5开发移动应用提供了基础。HTM
-
前端
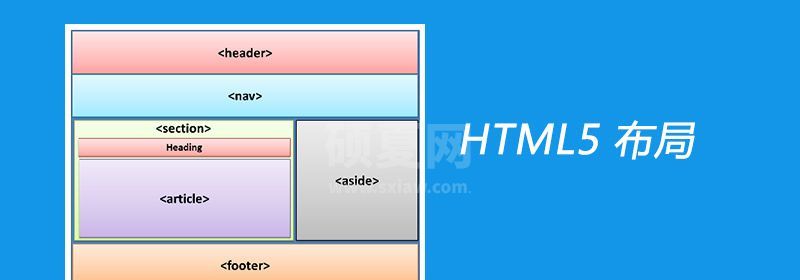
引言浏览器中渲染的网页由许多东西组成-logo、信息文本、图片、超链接、导航结构等等。HTML5为网页提供了一系列允许你创建结构化布局的标签。这些元素通常被称为语义化标签,因为它们能够清楚地给开发者和浏览器传达它们的意义和目的。本文将讨论一
-
前端
学完html5后我们可以选择去做HTML5工程师,或者有更强的能力可以选择去做一名资深的web架构师,或者是选择自己创业等。HTML5是移动互联网前端的主流开发语言,目前还没有一个前端的开发语言能取代HTML5的位置,所以说,无论你是做手机
-
前端
学html5后工作可以做多种,比如:1、手机页游的3D化;2、动漫,二次元;3、轻应用,WebApp,微站;4、移动视频,在线直播引领视频升级;5、影视互动,HTML5推动泛娱乐产业发展等等。学完HTML5能做什么?是很多同学的疑惑。今天我
-
前端
《HTML5布局之路》是清华大学出版社,于2017年6月出版的,涉及HTML、CSS、HTML5、CSS3的编程语言书籍,作者:刘国利。推荐课程:HTML5教程。本书以“非字典”的讲解方式,让HTML5、WEB前端的学习变得更加简单高效。独
-
前端
在html5中可以直接在页面中嵌入JavaScript代码和包含外部JavaScript文件,嵌入脚本的语法是“<script></script>”,外部脚本的语法是“<script src="外部js脚本文件"></script>”。在h
-
前端
HTML5技术就是继承了HTML的部分特征,同时又添加了许多新的语法特征,比如语义特性、本地存储特性、设备兼容特性、连接特性、网页多媒体特性等;此外HTML5还定义了处理非法文档的具体细节,使得所有浏览器和客户端程序能够一致地处理语法错误。
-
前端
在HTML5画布中我们可以使用fillStyle属性来设置文本的字体颜色,它可以接受一个颜色的代码值,比如#cc0000,也可以接受一个颜色的英文单词,比如red。下面我们就来了解一下,希望对大家有所帮助。【视频教程推荐:HTML教程】首先
-
前端
HTML5与HTML4的区别是什么?htlm5与htlm4的共同点?对于刚刚入门的新手可能还不了解这些问题,下面我们来总结一下。一:HTML5与HTML的区别是什么1.语法的简化,新推出的html5相比html4是比较火的,html5的推出
-
前端
<canvas>是HTML5中新增的标签,它可以用来绘制图像,但是必须借助JavaScript脚本实现效果,对于HTML5中的canvas你了解多少?这篇文章就和大家讲讲如何用canvas制作渐变文字效果,对canvas绘制渐变感兴趣的朋友
-
前端
<canvas> 是HTML5 中新增的元素,它可以结合JavaScript脚本绘制出各种各样的图形,对于canvas你了解多少?你会用canvas画直线吗?这篇文章就和大家讲讲如何用canvas画一条直线,有一定的参考价值,感兴趣的小伙伴
-
前端
canvas是HTML5中新增的特性,它可以在浏览器上绘制出各种酷炫的效果,作为一个前端开发人员,你知道如何用canvas绘制图形吗?这篇文章就和大家讲讲如何用canvas绘制一个矩形及一个渐变色矩形,有一定的参考价值,感兴趣的朋友可以参考
-
前端
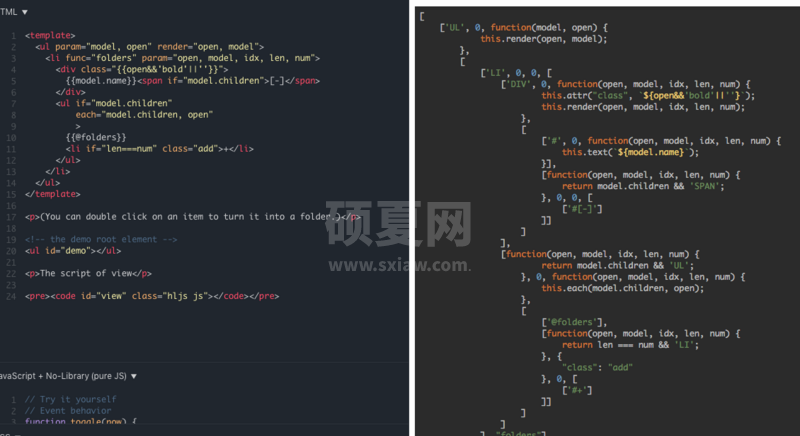
本篇文章给大家带来的内容是关于如何选择Web前端模板引擎(推荐),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。模板引擎负责组装数据,以另外一种形式或外观展现数据。 浏览器中的页面是 Web 模板引擎最终的展现。无论你是否直
-
前端
本篇文章给大家带来的内容是关于HTML中文本标签,超链接标签以及图像标签的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。文本标签换行标签 -- br是单标签,意味着它没有结束标签。起强制换行作用段落中的文字<br>
-
前端
本篇文章给大家带来的内容是关于HTML中序列化标签的简单介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。序列化标签1.有序标签--ol和li有序列表标签是<ol>,是一个双标签。在每一个列表项目前要使用<li
-
前端
本篇文章给大家带来的内容是关于浏览器中常用的事件解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。表单事件键盘事件当 <input>, <textarea> 的值发生变化时触发。此外,打开 contenteditable